textarea를 감싸는 div에 여백이 생겨버리는 이유
November 10, 2024
개발을 하다가 단순히 textarea 하나만을 감싸는 div의 높이가 textarea보다 더 큰 문제가 있었는데 개발자도구로 요리보고 저리봐도 원인을 찾지 못했다. 마치 투명한 뭔가가 사이에 끼어 있는 것 같았는데 이 답답함을 말로 형용할 수 없었다. 이걸 뭐라고 검색해야 할지조차 몰라서 영원한 친구 ChatGPT에게 물어보고 실마리를 찾을 수 있었다.
코드는 다음과 같다. 정말 간단하다.
<div>
<textarea></textarea>
</div>생기는 여백을 더 쉽게 보기 위해 아래 codepen을 추가했다.
분명히 두 태그 사이에는 아무런 여백이 없는데 textarea를 감싸는 div의 높이가 textarea보다 더 크게 나타나는 문제가 있었다.
원인
이런 현상은 textarea의 기본 display 속성이 inline-block이기 때문에 발생한다. inline 또는 inline-block 요소 사이에 생기는 여백 또한 예상치 못했던 문제 상황이었는데 이 이슈는 inline-block 요소의 수직 정렬 방식 때문에 발생한다.
수직 정렬 문제와 descender 공간
inline 또는 inline-block 요소는 텍스트와 같은 방식으로 수직 정렬이 이루어진다. 기본적으로 vertical-align 속성이 명시되지 않으면, 요소는 부모 요소의 기준선(baseline)에 맞춰진다.

- 기준선(baseline): 텍스트에서 소문자 ‘x’의 하단에 해당하는 가상의 선으로, 대부분의 문자들이 이 선 위에 위치한다.
- descender: ‘g’, ‘p’, ‘q’와 같이 기준선 아래로 내려오는 문자 부분을 말한다. 이러한 문자들을 고려하여 텍스트의 하단에는 약간의 여백이 필요하다.
textarea 내부에 텍스트가 없어도 브라우저는 descender가 입력될 때를 대비해서 미리 공간을 확보해 놓는다. 이로 인해 textarea의 높이가 예상보다 크게 나타나는 것이다.
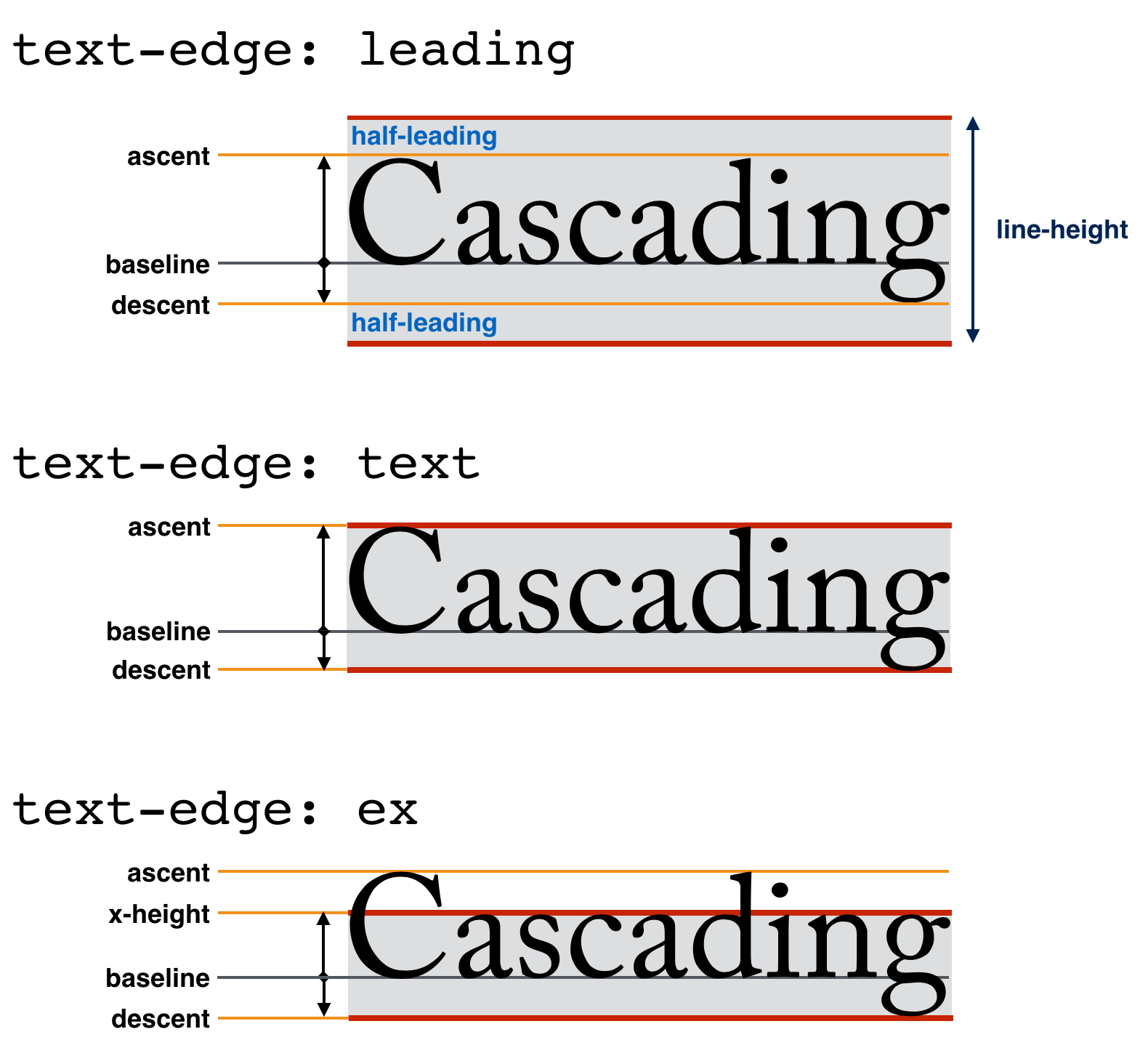
descender라는 개념은 font metrics와 관련이 있다.
해결 방법
가장 간단하고 직관적으로 해결하는 방법은 textarea의 display 속성을 block으로 변경하는 것이다. 이렇게 하면 textarea는 블록 요소로 취급되어 수직 정렬 이슈가 사라진다. 블록 요소는 자동으로 새로운 줄에서 시작하고, 전체 가로 너비를 차지하므로 추가적인 여백이 제거된다.
textarea의 vertical-align값을 top이나 middle로 수정하는 방법도 있다. 이렇게 하면 textarea의 display속성을 바꾸지 않고 해결할 수 있다.
textarea {
vertical-align: top;
}비슷한 문제
이미지 태그를 사용할 때도 비슷한 문제가 발생한다. 이미지 아래에 불필요한 여백이 생기는데, 이것도 이미지가 inline 요소이기 때문에 발생하는 문제이다. 이런 경우에도 이미지의 display 속성을 block으로 변경하거나 vertical-align 속성을 수정하면 해결할 수 있다.
img {
display: block;
/* 또는 */
vertical-align: bottom;
}정리
정리하자면 textarea를 감싸는 div의 높이가 예상보다 크게 나타나는 문제는 inline-block 요소의 수직 정렬 방식과 descender 공간 때문에 발생한다. css의 세계는 무궁무진하고 공부해야 할 것들이 정말 많은 것 같다.
참고
- vertical align: MDN